🌱 Illustrator / Niveau Débutant
Contenu
Prérequis : Savoir utiliser un ordinateur Mac ou PC, avoir installé la Creative Suite
Si possible, avoir suivi l’exercice « Affiche exposition – Photoshop » et avoir commencé à se servir de l’outil plume.
Objectif pédagogique du TP :
Apprendre les notions de dessin vectoriel et prise en main d’illustrator
Outils et notions abordés :
- Le dessin vectoriel
- Le plan de travail, l’interface
- Les calques
- Les formes de base
- L’outil plume
- Les fonds / les contours / Les dégradés
- L’outil pathfinder
- L’outil texte
Le dessin vectoriel
La souplesse du dessin vectoriel est de pouvoir modifier à tout moment le dessin.
A contrario du dessin à la main sur une feuille de papier, le dessin vectoriel, les courbes et les formes sont modifiables (taille, couleur), transformables, déplaçables… Les éléments vectoriels sont des dessins souples. Chaque objet est indépendant. Pas de perte de définition lors du zoom. Fichiers assez légers au niveau du poids.
C’est parti ! on y va !
1 / Ouvrez la Creative Suite et connectez-vous à votre compte
2 / Ouvrez Illustrator
3 / Créez un document de travail pour impression / Format A4
4 / Rappel des notions de palettes, barre d’outils
5 / Commencer à essayer de dessiner des formes simples. Ellipse / rectangle / carré / rond / polygone / étoile / trait (Rappel, en cliquant longuement sur un outil avec une petite flèche en bas à droite, on peut faire apparaître d’autres outils)
✔ Si simple clic sur le plan de travail : une boîte de dialogue s’ouvre et l’on peut rentrer des paramètres précis.
✔ Si SHIFT ↑ appuyé : La forme sera soir un carré, soit un rond.
✔ Si Alt appuyé : La forme se crée par rapport à son centre
6 / Essayer l’outil plume
✔ Simple Clic : Tracer des segments simples
✔ Clic + SHIFT ↑ : Tracer des traits verticaux et à 45°C
– Essayer de tracer des polygones. Et fermer la forme (plume avec un petit rond)
(notion de forme ouverte / forme fermée)
✔ Clic + faire glisser la souris : Tracer des courbes
– Essayer de tracer des courbes. Clic maintenu et glissé : fait apparaitre les vecteurs et les poignées.
✔ Clic + faire glisser la souris + ALT : Changer le sens du « tracé directeur » en agissant sur une seule poignée.
7 / Essayer de changer la couleur de fond et la couleur de contour de l’objet
- Fenêtre / palette couleur / nuancier / dégradés
8 / Essayer de taper du texte. Outil Texte. Choix des polices
Outil texte curviligne : sert à « intégrer » du texte sur un tracé courbe (ou non)
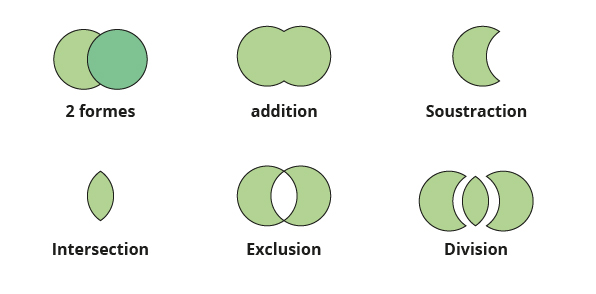
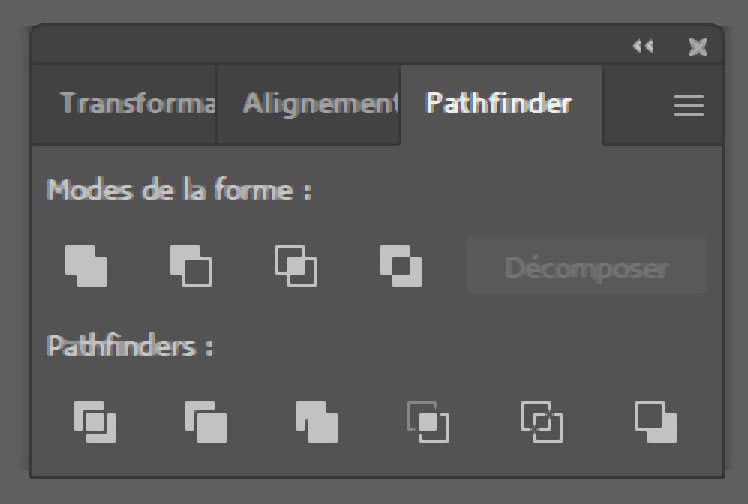
9 / Le Pathfinder (fenêtre / Pathfinder)
ou comment ajouter ou soustraire des formes pour créer des formes complexes.

Prenons 2 cercles
Addition : Additionne les 2 cercles pour

10 / Essayons de faire un smiley et/ou une part de pizza, des fleurs…
Astuces : Pour s'entrainer avec la plume : https://bezier.method.ac/ Raccourcis claviers : navigation : V > Flèche noire A > Flèche Blanche ESPACE : Utiliser l'outil main tout en gardant l'outil sélectionné précédemment CTRL+ : Zoom + / CTRL- : Zoom - CTRL + Y : affichage en mode tracé SHIFT ↑ : contraindre une forme (rond, carré, 45°C, 90°C) M (outil rectangle) / L (outil ellipse) / T (trait)/ P (Plume) CTRL + A : tout sélectionner Sur une forme sélectionnée : X : choisir la couleur du fond ou de contour SHIFT ↑ + X : inversion couleur contour et couleur forme SHIFT ↑ + µ : Appliquer la nuance "sans" Alt : duplique la forme ALt + SHIFT ↑: duplique la forme en contraignant sa direction (45°C ou 90°C) CTRL + G : Grouper
Questions d’étudiants
Changement de dégradés.
Pour aller plus loin
Essayer de refaire l’exercice chez vous sur Inkscape.