
Rolala, c’est pas évident à expliquer. Résolution, définition, taille de l’image + les pixels = DPI, PPP, PX…
Je vais essayer de reprendre depuis le début.
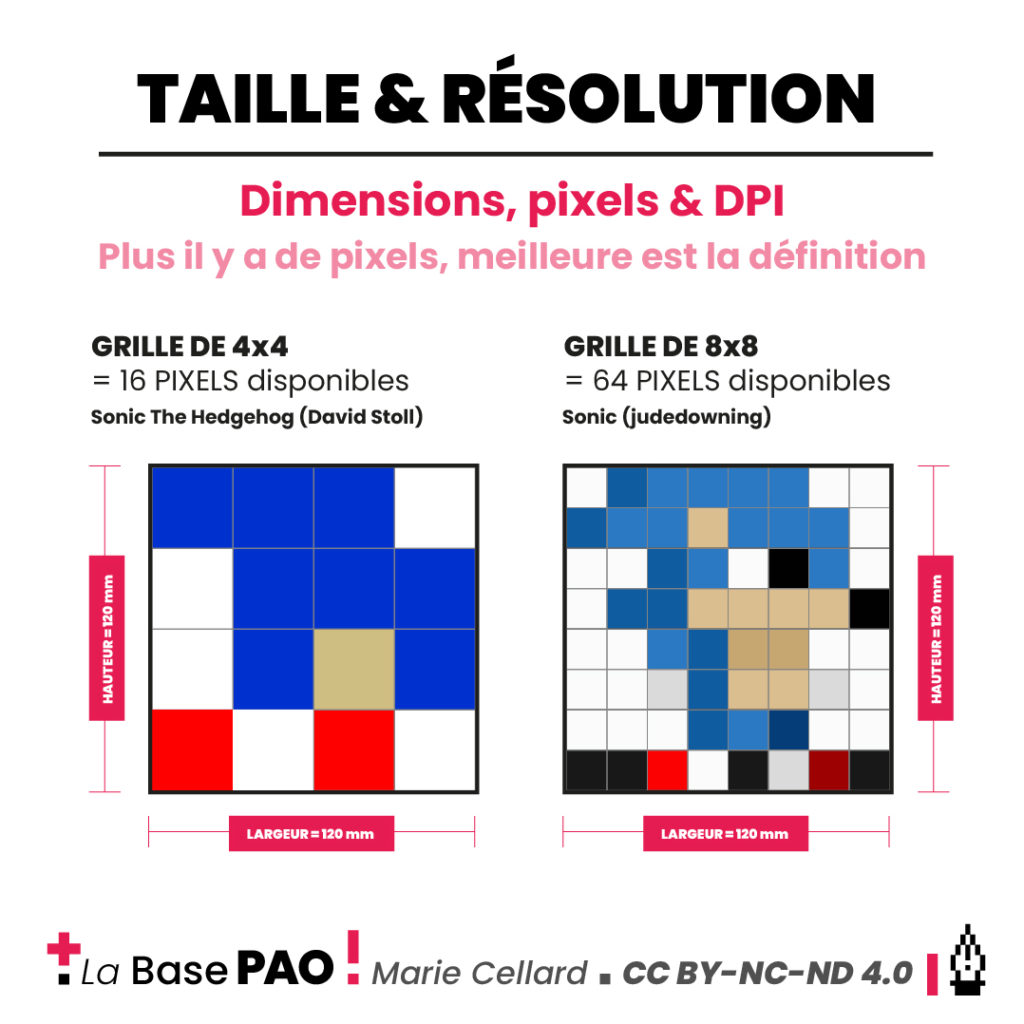
Un petit carré nommé PIXEL. Il nous embête celui-là. Car il peut apparaître dans les dimensions de l’image et dans la résolution (Pixel par Pouce). Un pixel est la plus petite unité d’une image ou d’une vidéo numérique qui peut être affichée et représentée sur un dispositif d’affichage numérique.
Les pixels sont utilisés pour former des images et des vidéos numériques et sont la base des technologies d’affichage modernes.
Pixel
Le pixel, souvent abrégé p ou px, est l’unité de base de la définition d’une image numérique matricielle. Ce mot provient de la locution anglaise picture element, qui signifie « élément d’image ».
https://fr.wikipedia.org/wiki/Pixel
Taille de l’image ou dimension de l’image
– Exprimé en pixels ou en centimètres suivant le support final choisi (largeur x hauteur)
– C’est la taille du support.
– Taille du document : destiné à être imprimé : A4, A3…
Un site bien pratique pour les tailles de documents : https://papersizes.io/
Définition de l’image pour les images numériques. Hauteur x largeur
Résolution de l’image ou « densité de l’image«
– S’exprime en PPP (Pixel par Pouce / Inches)
– Si la résolution est de 150 PPP, on dit qu’elle a une meilleure définition que celle en 72PPP.
– Avec les écrans Retina, je suis perdue ! Ils ont une meilleure résolution que les écrans standards.
Pixel par pouce
Il s’agit d’une unité de mesure utilisée pour la résolution d’une image numérique.
https://fr.wikipedia.org/wiki/R%C3%A9solution_spatiale_des_images_matricielles#Pixel_par_pouce
La valeur exprimée définit le nombre de pixels utilisé par unité de longueur (densité de pixels), pour une surface destinée à être typiquement affichée sur un terminal : écran, par exemple d’ordinateur, de tablette ou de smartphone, téléviseur.
Poids de l’image
– S’exprime en Mo ou Ko.
– Il est d’usage sur un site internet que les images soient les plus légères possible pour ne pas surcharger les serveurs d’images trop lourdes par rapport à leur utilisation (notion d’écologie numérique) et ainsi ne pas avoir un temps de chargement trop long.
– Avec le Responsive (site internet qui s’affiche et sur mobile et sur écran de bureau), il faut parfois créer plusieurs images pour optimiser leurs poids/taille/résolution.
À retenir :
– Plus une image est lourde au niveau de son poids, en général plus elle est en meilleure définition.
(une image de 1Mo sera de meilleure qualité qu’une image de 100Ko).