Découverte d’Inkscape : Les Fondamentaux du Dessin Vectoriel
Introduction
Inkscape, logiciel de dessin vectoriel open source, offre une plateforme puissante pour créer des illustrations, des logos et des diagrammes avec une grande précision. Dans cet article, nous explorerons les bases essentielles pour vous aider à démarrer sur cette plateforme polyvalente. Pour en savoir plus sur le logiciel, vous pouvez-vous rendre sur la page de présentation officielle.
Installation et lancement du logiciel chez vous
Télécharger Inkscape sur le site officiel du logiciel. Le logiciel peux s’installer sur macOS, Windows ou Linux. Une fois l’archive téléchargée, vous pouvez l’installer sur votre machine, puis lancer l’application.
Écran de démarrage
Pour celles et ceux qui ont suivi les cours sur Adobe, vous ne devriez pas être trop perdus.
Lors du démarrage du logiciel, nous pouvons sélectionnez notre format de document : A4, A5, 1920x1080px… Suivant la production finale désirée. Une fois ce choix fait, nous entrons dans l’interface à proprement parlé.
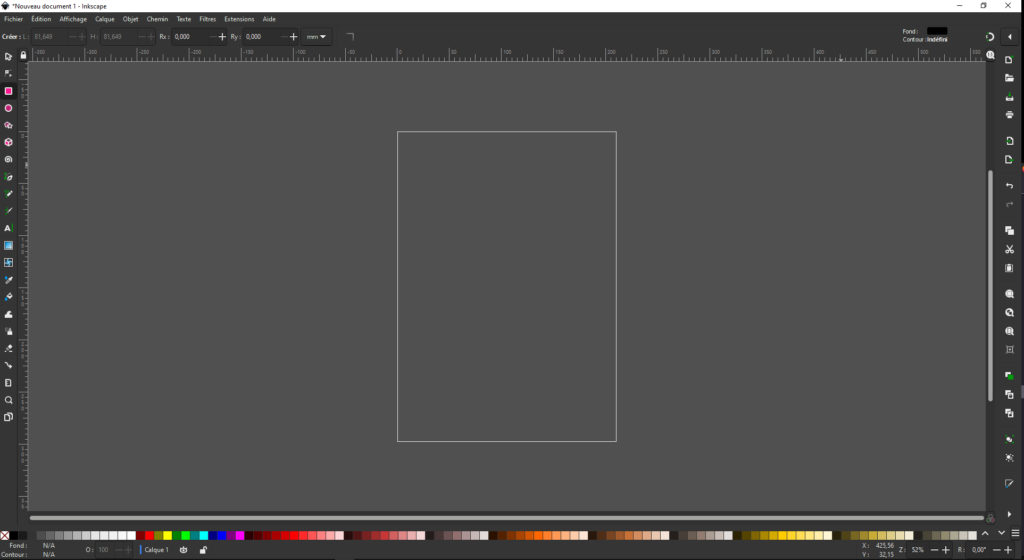
Interface Intuitive
L’interface d’Inkscape est relativement aisée. Elle se compose de différentes zones qui permettent de sélectionner des outils de dessin vectoriels ou bien de naviguer au sein de notre espace de travail. Nous les détaillerons ci-dessous.

Menu haut
Tout en haut, se trouve le menu du logiciel. C’est ici que nous pouvons gérer l’affichage, les options du logiciels, trouver de l’aide en ligne ou bien encore appliquer des filtres.
Barres d’outils
À gauche de l’interface, la barre d’outils latérale expose les instruments essentiels tels que la flèche de sélection, le crayon, le stylo, et bien d’autres. Nous les détaillerons dans la partie « Outils de base ». Cette barre d’outils est appelée « boîte à outils »
Barre de contrôle des outils
En haut, nous avons une autre barre d’outils qui permet des réglages plus précis sur l’outil sélectionné dans la barre latérale gauche. La barre de propriétés affiche des options spécifiques à l’outil que vous avez sélectionné.
Zone de Travail
La zone centrale constitue votre toile virtuelle ou plan de travail. C’est là que vous donnerez vie à vos créations en utilisant la variété d’outils disponibles.
Barre des commandes
À droite de l’écran, la boîte de commande permet d’avoir accès à tout un panel de raccourcis : zoom, enregistrement, exportation, groupes, calques…
Palette de couleurs
Tout en bas, nous retrouvons les options de couleurs pour le fond et le contour.
22 Outils de haut en bas
1. Flèche de Sélection (S)
La flèche de sélection est l’outil fondamental pour manipuler vos objets. Elle vous permet de les choisir, de les déplacer et de les redimensionner. Lorsque vous sélectionnez un objet, des poignées apparaissent, permettant un ajustement précis.
2. Édition de nœuds (N)
Semblable à la flèche blanche, cet outil permet de sélectionner un morceau de tracé ou un point d’ancrage. (CF courbes de bézier > article à finaliser…)
3, 4 et 5. Rectangle (R), Cercle (E) et polygones (*)
Les outils Rectangle et Cercle simplifient la création de formes géométriques. En cliquant et en faisant glisser, vous pouvez définir les dimensions de votre forme. La boîte de propriétés offre des paramètres pour ajuster l’arrondi des coins et d’autres aspects spécifiques à chaque forme.
Outil Étoile
L’outil Étoile (Shift + *) d’Inkscape permet de créer des formes étoilées avec des configurations variées. Voici comment l’utiliser :
- Sélection de l’outil : Activez l’outil Étoile en appuyant sur la touche Shift + * ou en sélectionnant l’icône correspondante dans la barre d’outils.
- Clic et Glissement : Cliquez sur la zone de travail, puis faites glisser pour définir la taille de l’étoile. Maintenez la touche Ctrl enfoncée pendant le glissement pour conserver les proportions.
- Options dans la Boîte de Propriétés : Une fois que vous avez créé votre étoile de base, la boîte de propriétés en bas de l’écran vous offre des options pour personnaliser davantage votre étoile. Vous pouvez ajuster le nombre de branches, la longueur des branches, le rayon intérieur et extérieur, et bien plus encore.
- Édition des Paramètres : Vous pouvez également modifier ces paramètres après la création de l’étoile en sélectionnant l’objet, puis en ajustant les valeurs dans la boîte de propriétés.
- Duplication et Rotation : Expérimentez en dupliquant votre étoile (Ctrl + D) et en la faisant pivoter pour créer des motifs plus complexes.
Outil Polygone
L’outil Polygone (Shift + Y) permet de dessiner des formes polygonales avec un nombre personnalisable de côtés. Voici comment l’utiliser :
- Activation de l’outil : Activez l’outil Polygone en appuyant sur Shift + Y ou en le sélectionnant dans la barre d’outils.
- Clic et Glissement : Cliquez sur la zone de travail, puis faites glisser pour définir la taille du polygone. Utilisez la touche Ctrl pour maintenir les proportions.
- Réglage du Nombre de Côtés : Dans la boîte de propriétés, vous pouvez spécifier le nombre exact de côtés que vous souhaitez pour votre polygone. Cela vous permet de créer des formes variées, de triangles à des polygones avec de nombreux côtés.
- Paramètres Additionnels : Expérimentez avec d’autres paramètres de la boîte de propriétés, tels que l’arrondi des coins, pour donner une apparence unique à votre polygone.
- Duplication et Rotation : Comme avec l’outil Étoile, vous pouvez dupliquer et faire pivoter votre polygone pour créer des motifs géométriques complexes.
2. Crayon (P)
L’outil Crayon est idéal pour les dessins à main levée. En maintenant la souris enfoncée, vous pouvez créer des formes libres, ajoutant une touche organique à vos créations. La boîte de propriétés vous offre des options pour ajuster la lissage et la précision du trait.
3. Pinceau (B)
Le Stylo est l’outil de choix pour créer des lignes et des courbes précises. En cliquant à différents points, vous pouvez tracer des chemins complexes. Utilisez la boîte de propriétés pour affiner la courbure et le style du tracé.
5. Ellipse (E) et Polygone (Y)
En plus du Rectangle et du Cercle, Inkscape propose l’outil Ellipse pour créer des ellipses parfaites et l’outil Polygone pour dessiner des formes polygonales. Les boîtes de propriétés vous permettent de personnaliser davantage ces formes.
6. Outil de Calligraphie (Shift + F6)
Cet outil offre un tracé similaire au Crayon, mais avec une variation de largeur basée sur la vitesse du mouvement de la souris. Il est idéal pour créer des traits expressifs, simulant l’effet d’un pinceau.
7. Outil Spirale (Shift + S)
L’outil Spirale vous permet de créer des formes en spirale personnalisées. Expérimentez avec les options de la boîte de propriétés pour ajuster le nombre de tours et la distance entre les spires.
Manipulation des Objets
Sélection et Déplacement
Cliquez sur un objet pour le sélectionner, puis utilisez la flèche de sélection pour le déplacer à l’endroit souhaité sur votre toile.
Redimensionnement
Ajustez la taille de vos objets en utilisant les poignées de redimensionnement situées sur les côtés ou les coins de l’objet sélectionné.
Couleurs et Contours
Remplissage et Contour
Personnalisez l’apparence de vos objets en ajustant le remplissage et le contour. La boîte de remplissage et la boîte de contour sont vos alliées pour jouer avec la couleur et la forme.
Texte
Outil Texte (T)
L’outil texte vous permet d’ajouter des éléments textuels à vos créations. Personnalisez la police, la taille et l’alignement à l’aide de la boîte de propriétés.
Propriétés du Texte
Explorez les nombreuses options de la boîte de propriétés pour affiner l’apparence de votre texte.
Gestion des Calques
Structure en Calques
Inkscape utilise un système de calques pour organiser vos éléments graphiques. Utilisez le panneau des calques pour gérer, ajouter ou supprimer des calques selon vos besoins.
Exportation
Sauvegarde et Partage
Une fois votre production finalisée, utilisez l’option d’exportation pour sauvegarder votre création dans différents formats tels que PNG, SVG, et bien d’autres.
Raccourcis Clavier Utiles
Facilitez votre flux de travail avec des raccourcis clavier pratiques !
- Ctrl + Z : Annuler.
- Ctrl + Shift + Z : Refaire.
- Ctrl + C / Ctrl + V : Copier / Coller.
- Ctrl + Shift + A : Désélectionner tout.
- Ctrl : Transformer de manière homothétique / Contraindre une forme
Conclusion
Avec ces bases, vous êtes prêt à plonger dans le monde créatif d’Inkscape. N’hésitez pas à explorer davantage les fonctionnalités de ce logiciel, et rappelez-vous que la pratique est la clé pour maîtriser l’art du dessin vectoriel. Que votre créativité s’épanouisse sur la toile d’Inkscape !
Liens utiles :
https://inkscape.org/fr/apprendre/
https://inkscape.org/fr/doc/tutorials/basic/tutorial-basic.html
https://inkscape.org/fr/doc/tutorials/elements/tutorial-elements.html
https://square.banq.qc.ca/mtc/guide-dessin-vectoriel
Article rédigé avec l’aide de CHATGPT 3.5 pour la structure.
LaBasePao pour les relectures et corrections. (Et il y’en a !)